“Старый вариант логотипа надоел. Шрифт на кнопке слишком мелкий. Да и домашнюю страницу пора переделать”, — думаете вы, глядя на свой сайт. Но как понять, что понравится пользователю?
Можно менять лендинги на свой вкус, а можно провести A/B тестирование (его еще называют сплит-тестированием). Сравнивать варианты и искать подходящий не так сложно, как кажется. Проходите несколько этапов настройки, запускаете A/B тестирование и ждете результатов. Пользователи все решат сами, а вы выберете лучший вариант сайта, лендинга или страницы. Как настроить сплит-тест — рассказываем пошагово.
Как работает A/B тестирование
Во время A/B тестирования сопоставляются версии сайта или лендинга: исходная с измененной. Для каждого важного изменения можно создавать новую версию.
Аудиторию посетителей нужно разделить на несколько групп. Каждая из групп увидит отдельный вариант сайта. Оригинал заменяется в момент загрузки страницы. При правильной настройке пользователь этого не замечает — он просто переходит на обновленную версию сайта.
Как запустить A/B тест:
- Выясните, достаточно ли у вас пользователей для полноценного теста. Сделать это можно с помощью калькулятора.
- Решите, для какой из страниц будете проводить тестирование. Начните с той, где больше всего трафика (скорее всего это будет домашняя страница).
- Определите, что вы хотите протестировать. Вносите одно, но значимое изменение, а не много мелких. Чем больше изменений в одном тесте, тем сложнее отследить, что повлияло на показатель конверсий.
- После создания гипотезы по улучшению сайта, нужно запустить A/B тест. Изучите ключевые особенности нескольких сервисов и выбирайте подходящий.
- A/B тестирование;
- A/B/n тестирование для нескольких версий страницы;
- мультивариантное тестирование — для нескольких элементов на одной и той же странице;
- тесты переадресации;
- эксперименты на стороне сервера;
- персонализация.
VWO:
- A/B тестирование
- мультивариантное тестирование;
- раздельное тестирование URL-адресов;
- визуальный редактор для создания версий без использования кода;
- виджеты для тестирования/добавления всплывающих окон, баннеров и других подсказок (помогают генерировать лиды);
- поведенческая сегментация;
- асинхронный код, который ускоряет загрузку при запуске тестов.
- базовое A/B тестирование;
- визуальный конструктор;
- персонализатор посадочных страниц;
- визуальный редактор для создания вариаций без использования кода;
- всплывающие окна и липкие элементы страницы;
- обширные интеграции;
- A/B тестирование;
- многостраничное тестирование;
- визуальный редактор для построения вариаций без использования кода;
- расширенное таргетирование и сегментация;
- полный стек для оптимизации мобильных приложений и цифровых продуктов.
Как провести A/B тест для мобильного приложения
Принцип сплит-тестирования для приложений похож на тестирование сайтов. Можно создавать разные версии приложения, которые не нуждаются в проверке. А значит — изменения вносятся быстрее.
Но гипотезы для приложений отличаются от гипотез сайтов. Здесь учитываются другие факторы:
- Push-уведомления;
- качество интеграции рекламы;
- используемые элементы Call-to-Action;
- внутренние покупки и реализация каждого этапа воронки.
Для запуска A/B теста мобильных приложений можно использовать все те же VWO и Optimizely. Кроме того, у Google Optimize есть площадка Firebase, которая позволяет проводить:
- A/B тестирование;
- мультивариантное тестирование;
- поиск способов повторно привлечь пользователей с помощью композитора уведомлений;
- безопасное развертывание новых функций;
- таргетинг на «прогнозируемые» группы пользователей.
Еще один вариант — Apptimize. Его ключевые особенности:
- кроссплатформенное A/B тестирование;
- поэтапное развертывание для экспериментов;
- эксперименты по удержанию, позволяют отделить удерживающие группы (которые видят приложение без изменений);
- персонализация;
- Feature flags для управления тестированием и развертыванием функций;
- мгновенные обновления, которые не зависят от магазинов приложений и помогают избежать задержек в обновлениях.
Запускаем A/B тест для сайта в Google Optimize
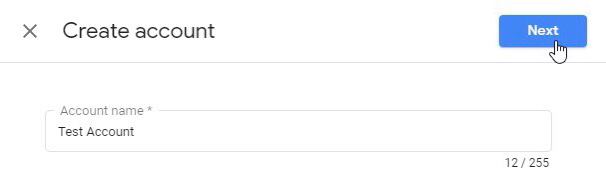
1. Создайте рабочий аккаунт: присвойте ему имя, выберите страну, принимайте соглашения и нажимайте Next.

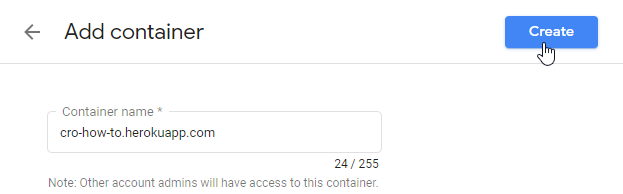
Вы попадете на вкладку создания контейнера. Дайте ему название, совпадающее с доменным именем ресурса, на котором будете проводить тестирование.

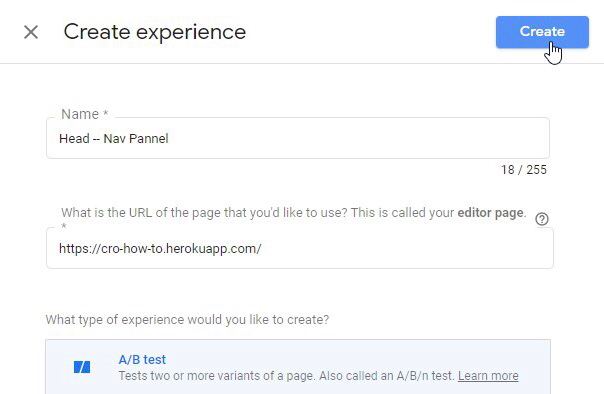
2. Аккаунт и контейнер созданы. Переходите к настройке проекта оптимизации:
- Назовите проект (опишите изменения, которые собираетесь протестировать).
- Укажите url сайта.
- Тип оставляйте A/B test.
- Затем нажимайте Create.

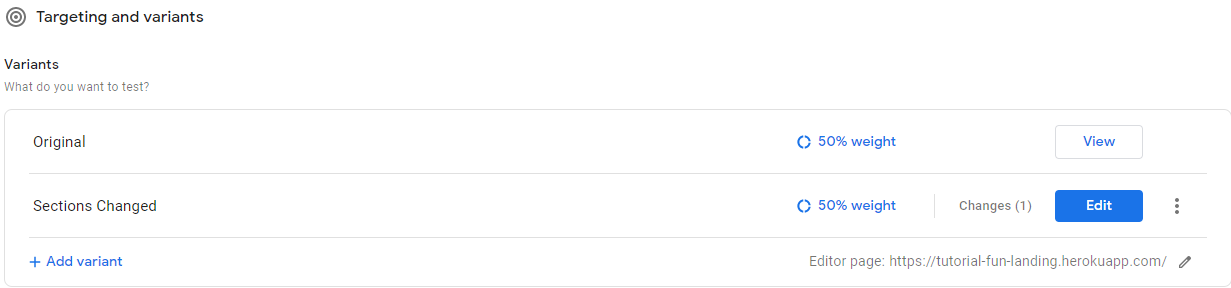
3. Теперь нужно создать варианты:
- Укажите название измененной версии;
- Определите вес каждого из вариантов (периодичность появления), и внесите изменения в новую версию. При изменении происходит переход на ресурс.
Вы можете изменить любой элемент страницы — от текста до javascript кода. Если хотите протестировать сразу несколько изменений, создайте свой вариант для каждого.

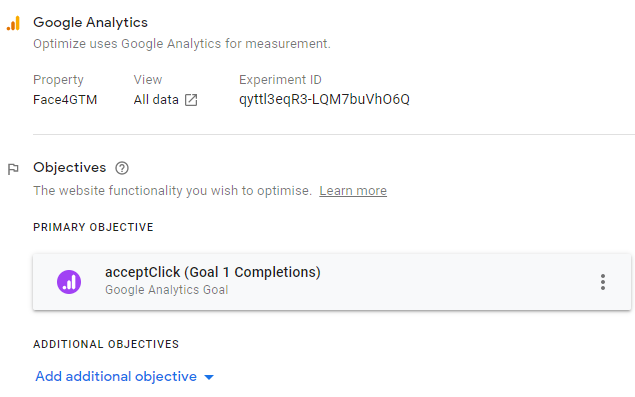
4. Установите связь с ресурсом и представлением Google Analytics, выберите основную цель эксперимента (при необходимости добавьте дополнительную).

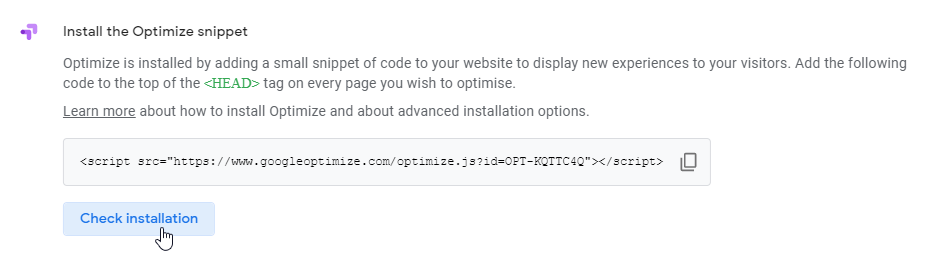
5. Финальная стадия перед запуском — подключение Google Optimize к сайту. Воспользуйтесь Google Tag Manager, настроив соответствующий тег, или же реализуйте непосредственно через код сайта.
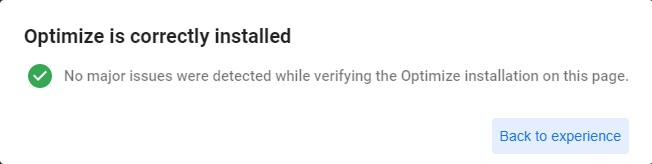
 После подключения проверьте корректность интеграции. Если отображается следующее окно — вы все сделали правильно.
После подключения проверьте корректность интеграции. Если отображается следующее окно — вы все сделали правильно.

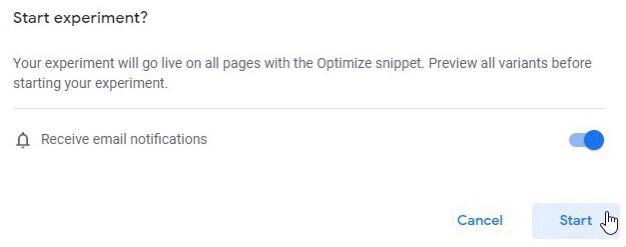
6. Задайте временные рамки эксперимента, или Google Optimize остановит его автоматически через 90 дней.
Можете запускать тестирование:
Что дальше?
Через пару дней после запуска теста вы увидите первые данные. Продолжайте тестирование от двух недель, до тех пор, пока один из измененных вариантов не превзойдет оригинал с вероятностью 90-95%
Когда тестирование закончится — проанализируйте, была ли гипотеза удачной, как она повлияла на показатель конверсий. Выбирайте лучший из вариантов и продолжайте работу с ним, запуская новые и новые тесты.