“Старий варіант логотипу набрид. Шрифт на кнопці занадто дрібний. Та й домашню сторінку час переробляти”, — думаєте ви, коли заходите на власний сайт. Але як зрозуміти, що сподобається користувачу?
Можна змінювати лендінги на свій смак, а можна провести A/B тестування (його ще називають спліт-тестуванням). Порівнювати варіанти, та шукати той, що підходить найбільше, не так важко, як здається. Проходите декілька етапів налаштування, запускаєте A/B тестування та чекаєте на результат. Користувачі самі все вирішать, а ви оберете найкращу версію сайту, лендінгу або сторінки. Як налаштувати спліт-тест — розповідаємо покроково.
Як працює A/B тестування
Під час A/B тестування зіставляються версії сайту або лендінгу: вихідна зі зміненою. Для кожної важливої зміни можна створювати нову версію.
Аудиторію користувачів треба розділити на декілька груп. Кожна з них побачить окремий варіант сайту. Оригінал замінюється під час завантаження сторінки. Якщо все налаштовано вірно, користувач цього не помічає — просто переходить на оновлену версію сайту.
Як запустити A/B тест:
- З‘ясуйте, чи вистачає вам користувачів для повноцінного тесту. Це можна зробити за допомогою калькулятора .
- Вирішіть, для якої зі сторінок проводитиметься тестування. Розпочинайте з тієї, де трафіку найбільше (швидше за все це буде домашня сторінка).
- З‘ясуйте, що саме хочете протестувати. Робіть одну та значну зміну, а не багато дрібних. Чим більше змін в одному тесті, тим складніше відстежити, що саме вплинуло на показник конверсій.
- Після створення гіпотези з покращення сайту, запускайте A/B тест. Вивчіть ключові особливості декількох сервісів та обирайте той, що вам найбільше пасує:
- A/B тестування;
- A/B/n тестування для декількох версій сторінки;
- мультиваріантне тестування — для декількох елементів на тій самій сторінці;
- тестування переадресації;
- експерименти з боку сервера;
- персоналізація.
VWO:
- A/B тестування;
- мультиваріантне тестування;
- відокремлене тестування URL-адрес;
- візуальний редактор для створення версій без використання коду;
- віджети для тестування/додавання вікон, що спливають, банерів та інших підказок (допомагають генерувати ліди);
- поведінкову сегментацію;
- асинхронний код, що пришвидшує завантаження під час запуску тестів.
- базове A/B тестування;
- візуальний конструктор;
- персоналізатор посадкових сторінок;
- пізуальний редактор для створення варіацій без використання коду;
- вікна, що спливають, та липкі елементи сторінок;
- широкі інтеграції.
- A/B тестування;
- багатосторінкове тестування;
- візуальний редактор для побудови варіацій без використання коду;
- розширене таргетування і сегментація;
- повний стек для оптимізації мобільних додатків та цифрових продуктів;
Як провести A/B тест для мобільного додатку
Принцип спліт-тестування для додатків схожий на тестування сайтів. Можна створювати різні версії додатків, які не потребують перевірки. Тож, зміни вноситимуться швидше.
Але гіпотези для додатків відрізняються від гіпотез сайтів. Тут враховуються інші фактори:
- Push-сповіщення;
- якість інтеграції реклами;
- елементи Call-to-Action, що використовуються;
- внутрішні покупки та реалізація кожного етапу воронки;
Для запуску A/B тесту мобільних додатків можна використати ті ж VWO та Optimizely. Крім того, Google Optimize має майданчик Firebase, який дозволяє:
- A/B тестування;
- мультиваріантне тестування;
- пошук способів повторно залучити користувачів за допомогою композитора сповіщень;
- безпечне розгортання нових функцій;
- таргетинг на групи користувачів, що прогнозуються.
Ще один варіант — Apptimize. Його ключові особливості:
- крос-платформне A/B тестування;
- покрокове розгортання для експериментів;
- експерименти з утримання, дозволяють відокремити групи, що утримуються (ті, хто бачить додаток без змін);
- персоналізація.
- Feature flags для керування тестуванням і розгортання функцій;
- миттєві оновлення, які не залежать від магазинів додатків і допомагають уникнути затримок в оновленнях
Запускаємо A/B тест для сайту в Google Optimize
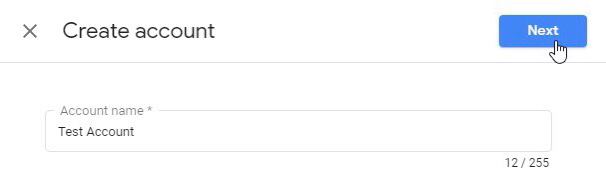
1. Створіть робочий акаунт: назвіть його, оберіть країну, погоджуйтеся з умовами та тисніть Next.

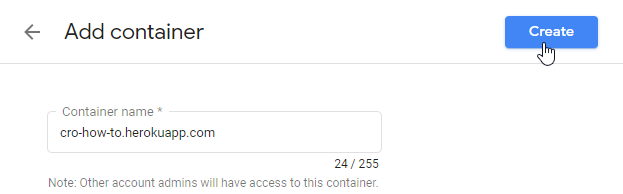
Ви потрапите на вкладку створення контейнера. Дайте йому назву, що збігається з доменним іменем ресурсу, на якому ви проводитимете тестування.

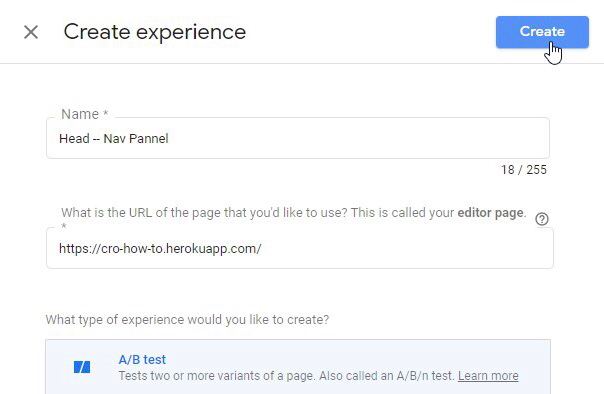
2. Акаунт і контейнер створено. Переходьте до налаштування проєкту оптимізації.
- Назвіть проєкт (вкажіть зміни, які хочете протестувати).
- Вкажіть url сайту.
- Тип залиште A/B test.
- Потім тисніть Create.

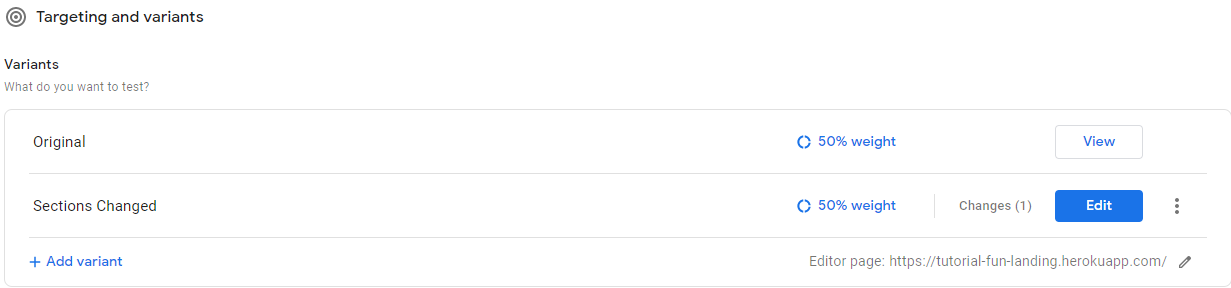
3. Тепер треба створити варіанти:
- Вкажіть назву зміненої версії.
- Визначте вагу кожного з варіантів (періодичність появи) та внесіть зміни до нової версії. При змінах відбувається перехід на ресурс.
Ви можете змінити будь-який елемент сторінки — від тексту до javascript коду. Якщо хочете протестувати одразу декілька змін, створіть власний варіант для кожної.

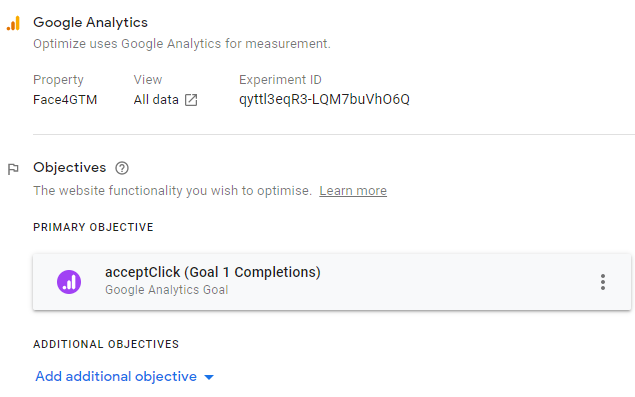
4. Встановіть зв‘язок з ресурсом і представленням Google Analytics, оберіть головну мету експерименту (за необхідності вкажіть додаткову).

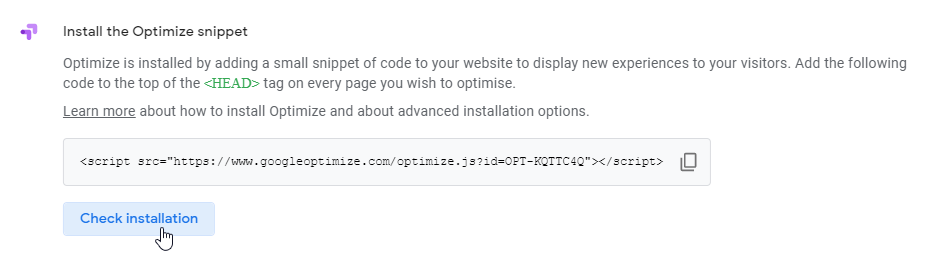
5. Фінальна стадія до запуску — підключення Google Optimize до сайту. Скористайтесь Google Tag Manager, налаштуйте відповідний тег, або ж реалізуйте це безпосередньо за допомогою коду сайту.

Після підключення перевірте коректність інтеграції. Якщо бачите наступне вікно — ви все вірно зробили.

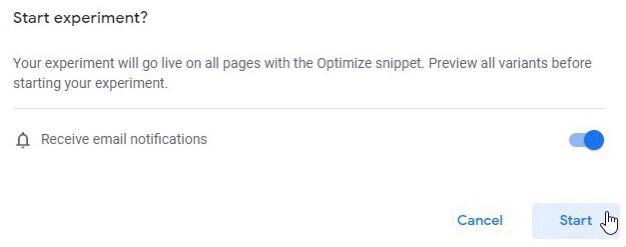
6. Встановіть часові межі експерименту, або Google Optimize зупинить його автоматично за 90 днів.
Можете запускати тестування:
Що далі?
За декілька днів після запуску тестування ви побачите перші дані. Продовжуйте тестування від двох тижнів, до того часу, поки один зі змінених варіантів не перевершить оригінал з ймовірністю 90-95%.
По завершенню тестування проаналізуйте, чи була гіпотеза влучною, та як вона вплинула на показник конверсій. Обирайте найкращий з варіантів та продовжуйте роботу з ним — тестуйте знову.